アプリの「完成」と「見た目」を磨く
1.CSSによる見た目の改善(より見やすく、使いやすく)
これまでもCSSで基本的なスタイルを適用してきましたが、ここではさらに一歩進んで、家計簿アプリの見栄えを良くするためのCSSを追加します。
1-1. static/style.css の更新
/* 新しいスタイルをここに追加 */
/* テーブル全体のスタイル */
table {
width: 100%;
border-collapse: collapse; /* セルの境界線を結合 */
margin-top: 20px; /* 上部に余白 */
box-shadow: 0 2px 10px rgba(0,0,0,0.1); /* 影を追加 */
background-color: #fff; /* 背景色を白に */
}
/* テーブルヘッダーのスタイル */
th {
background-color: #007bff; /* 青色の背景 */
color: white; /* 白い文字色 */
padding: 12px 15px; /* 内側の余白 */
text-align: left; /* 左揃え */
border: 1px solid #ddd; /* 境界線 */
}
/* テーブルボディのセルのスタイル */
td {
padding: 10px 15px; /* 内側の余白 */
border: 1px solid #ddd; /* 境界線 */
}
/* 偶数行の背景色 */
tbody tr:nth-child(even) {
background-color: #f8f9fa; /* 薄いグレー */
}
/* ホバー時の行の背景色 */
tbody tr:hover {
background-color: #e2f0fb; /* ホバー時に少し濃い青 */
}
/* フォームの各入力要素のスタイル */
input[type="text"],
input[type="number"],
input[type="date"] {
width: calc(100% - 22px); /* 親要素の幅からパディングとボーダーを引く */
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px; /* 角を丸くする */
}
/* 送信ボタンのスタイル */
input[type="submit"] {
background-color: #28a745; /* 緑色の背景 */
color: white; /* 白い文字色 */
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer; /* カーソルをポインターに */
font-size: 16px;
transition: background-color 0.3s ease; /* ホバー時のアニメーション */
}
input[type="submit"]:hover {
background-color: #218838; /* ホバー時に少し濃い緑 */
}
/* リンクボタンのスタイル(編集ボタンなど) */
a.button { /* aタグにこのクラスを適用します */
display: inline-block;
background-color: #007bff;
color: white;
padding: 8px 15px;
text-decoration: none;
border-radius: 4px;
transition: background-color 0.3s ease;
}
a.button:hover {
background-color: #0056b3;
}
/* エラーメッセージのスタイル */
ul.errors {
color: red;
list-style-type: none; /* リストの点を非表示 */
padding: 0;
margin-top: -5px;
margin-bottom: 10px;
font-size: 0.9em;
}
/* フォームの div 要素の余白調整 */
form div {
margin-bottom: 15px;
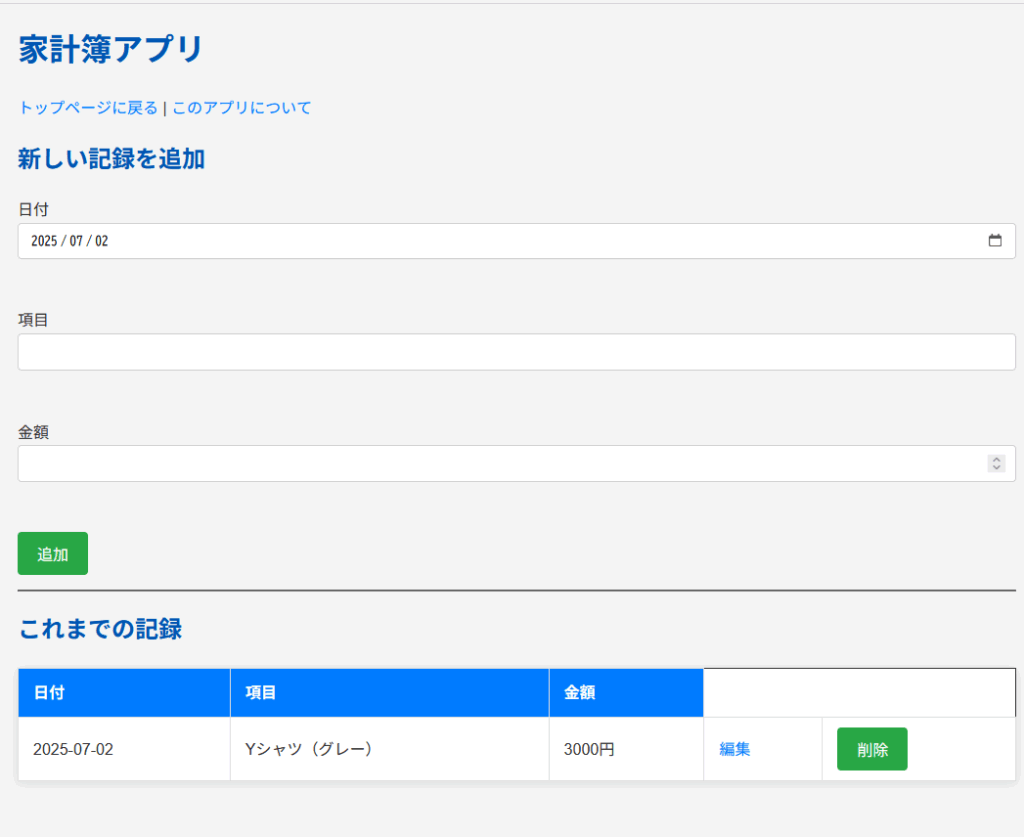
}それっぽくなりました。

2.簡易的な集計機能の追加
家計簿アプリとして、合計金額を表示する機能は非常に有用です。ここでは、すべての取引の合計金額を表示する簡単な機能を追加します。
2-1. app.py に合計金額の計算ロジックを追加
app.pyファイルのadd_transaction関数内で、all_transactionsを取得する部分の直後に、以下の合計金額を計算するロジックを追加します。
# ... 省略(既存の add_transaction 関数など) ...
# 記録の追加・表示ページ
@app.route("/add_transaction", methods=['GET', 'POST'])
def add_transaction():
form = TransactionForm()
if form.validate_on_submit():
new_transaction = Transaction(
date=form.date.data,
item=form.item.data,
amount=form.amount.data
)
db.session.add(new_transaction)
db.session.commit()
return redirect(url_for('add_transaction'))
all_transactions = Transaction.query.order_by(Transaction.date.desc()).all()
# ★ここから追加 - 合計金額の計算
total_amount = sum(t.amount for t in all_transactions)
# ★ここまで追加
# total_amount もテンプレートに渡す
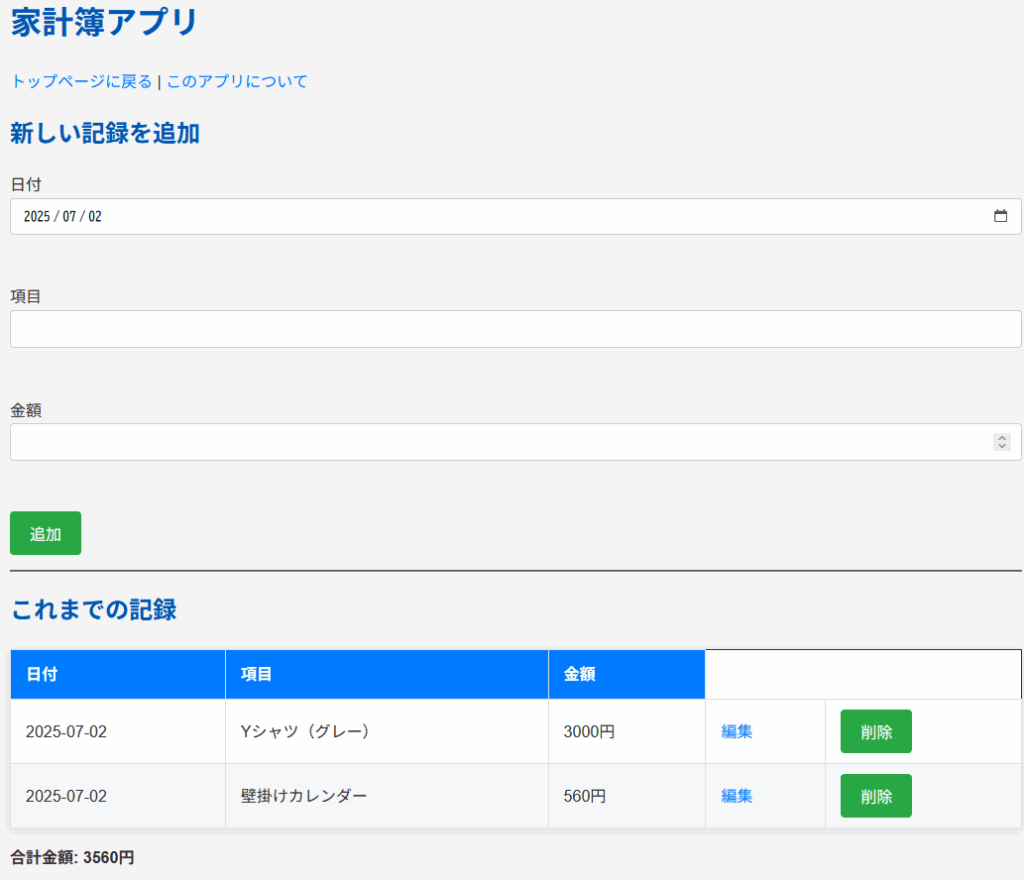
return render_template("add_transaction.html", form=form, transactions=all_transactions, total_amount=total_amount) # total_amount を追加2-2. add_transaction.html に合計金額の表示を追加
add_transaction.htmlファイルを開き、テーブルのすぐ下(</table>の閉じタグの直後)に、合計金額を表示する行を追加して保存します。
</tbody>
</table>
{# ★ここから追加 - 合計金額の表示 #}
<p><strong>合計金額: {{ total_amount | int }}円</strong></p>
{# ★ここまで追加 #}
{% else %}
<p>まだ記録がありません。</p>
{% endif %}
Pythonを使って最低限のCRUD機能をつけることができました。
今回の開発作業はここで区切りとします。
この後はデプロイまで行い公開して第4週の終了です。
次回は追加機能(支出推移のグラフ表示や月別の統計等)を付け足して実用的な家計簿アプリにします。
アプリをインターネットに公開する (デプロイ)
1.アプリケーションコードの準備
Webアプリをインターネットに公開することをデプロイと言います。デプロイにはいくつかの方法がありますが、初心者にとって最も手軽で人気のあるサービスの一つにRenderがあります。無料で始めることができ、Flaskアプリのデプロイも比較的簡単です。
1-1. Procfile の作成
これは、Renderに「このアプリをどうやって起動すればいいか」を教えるファイルです。
my_web_app フォルダの直下(app.py と同じ階層)に、Procfile という名前の新しいファイルを作成します。(拡張子なしで、ファイル名が Procfile です)
Procfile
web: gunicorn app:appweb:: これは、Webサービスであることを示します。
gunicorn app:app: Flaskアプリを本番環境で動かすためのWSGIサーバーである Gunicorn を使って、app.pyファイル内のappという名前のFlaskアプリケーションインスタンスを起動するという意味です。
1-2. requirements.txt の更新
このファイルには、アプリが必要とするすべてのPythonライブラリが記述されている必要があります。
pip freeze > requirements.txtこのコマンドは、現在の仮想環境にインストールされているすべてのライブラリとそのバージョンをrequirements.txtファイルに書き出します。Renderはこれを見て、必要なライブラリを自動的にインストールしてくれます。書き出された中身は以下の通りです。
blinker==1.9.0
click==8.1.8
colorama==0.4.6
Flask==3.1.1
Flask-SQLAlchemy==3.1.1
Flask-WTF==1.2.2
greenlet==3.2.3
importlib_metadata==8.7.0
itsdangerous==2.2.0
Jinja2==3.1.6
MarkupSafe==3.0.2
SQLAlchemy==2.0.41
typing_extensions==4.14.0
Werkzeug==3.1.3
WTForms==3.2.1
zipp==3.23.01-3. app.py の修正(デバッグモードのオフ)
本番環境にデプロイする際は、セキュリティのためデバッグモードをオフにする必要があります。
GitとGitHubの準備
GitHubリポジトリの作成
2-4. ローカルのコードをGitHubにプッシュ
Renderでのデプロイ
3-1. Renderアカウントへのログイン
3-2. 新しいWebサービスの作成
3-3. Webサービスのデプロイ設定
3-4. 環境変数の設定 (Advancedセクション)
3-5. デプロイの開始
デプロイ完了
こちらが完成物のURLです。
https://my-money-app-lpzm.onrender.com/add_transaction
※Renderの無料バージョンを利用しているので、再接続時に1分ほどラグが生じます。
※リアルタイムでアプリ追加開発を行っている関係で正常に動作しない場合があります。
追加機能の実装
・支出のジャンル分け機能を追加。完了。
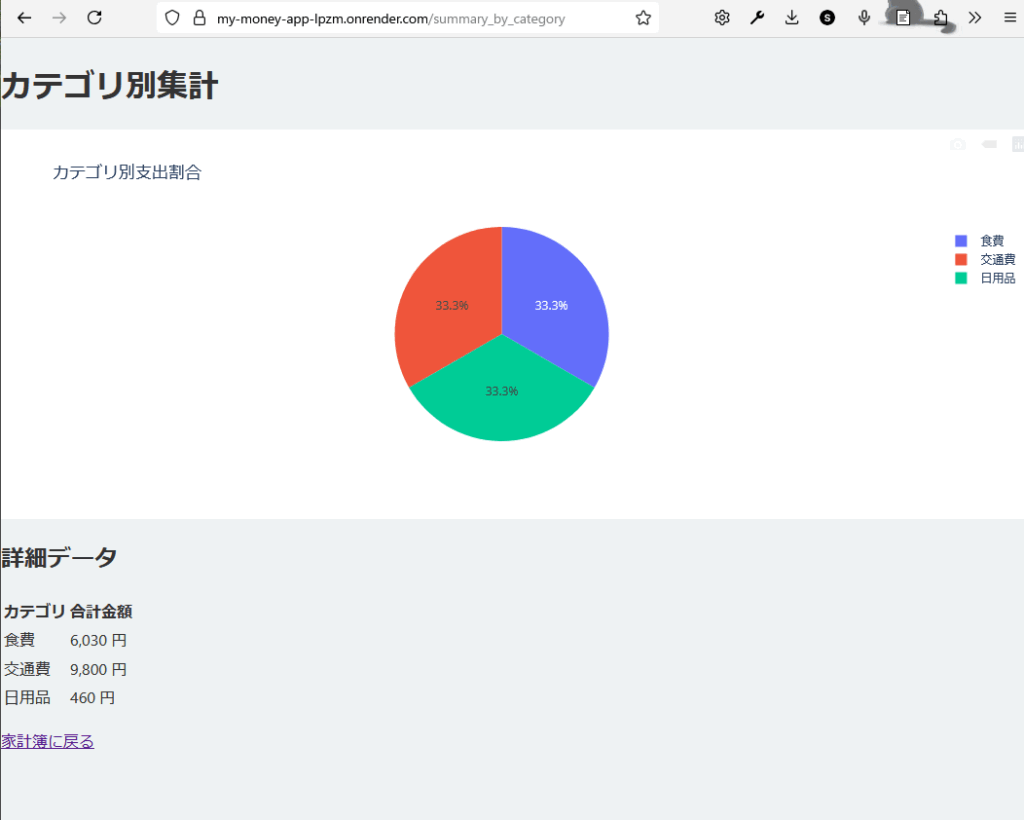
・ジャンルごとの円グラフを表示。⇐ 円グラフの割合がデータに関係なく常に均等になってしまい苦戦中。ローカルのコードやGitでの反映まで全てGeminiにチェックしてもらっているので、Geminiとしては、「Renderでコケてるのではないか?」というところで止まっている。おそらくRender以前の段階で原因があるのではと思う。VideCodingもうまいやり方を身につければこういった壁も乗り越えられるのだろうか。

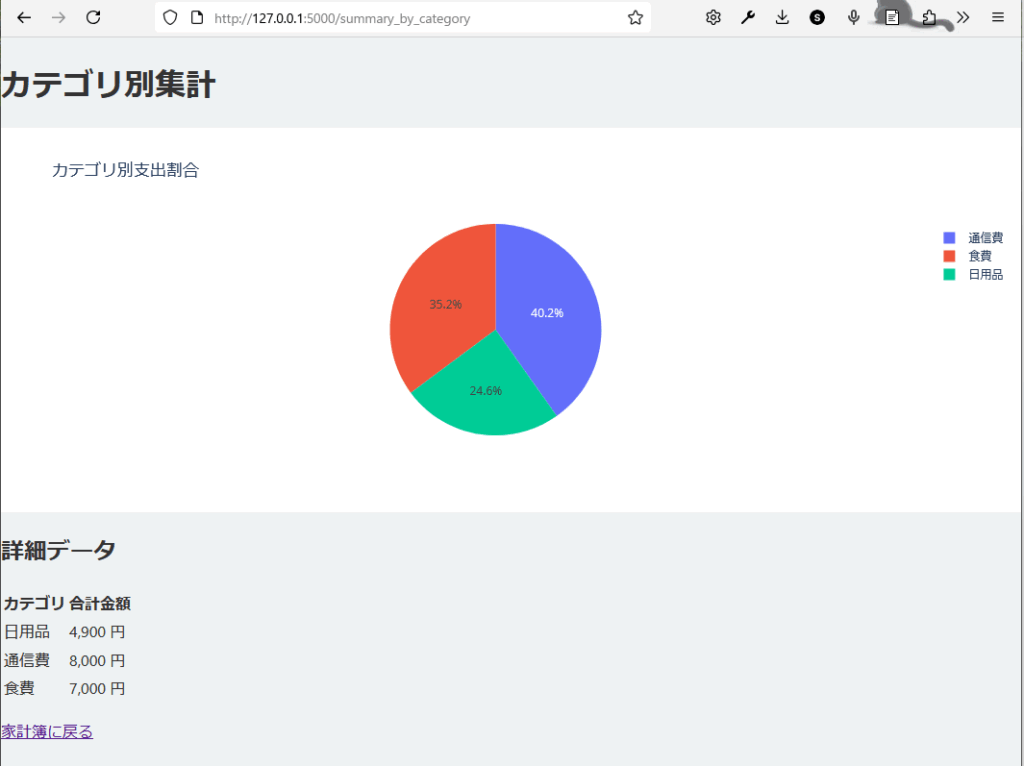
ローカルでは正常に割合が表示されました。よってRenderへのデプロイで不具合が生じていることになります。
ローカル画面。

Renderへデプロイ後の画面

グラフ表示の結論としてはRenderの不具合により公開URLでは割合が正常表示されないものの、ローカルでは正常に表示されたのでこれで完了とします。
おまけ
恒例のNotebookLMによる音声要約です。

